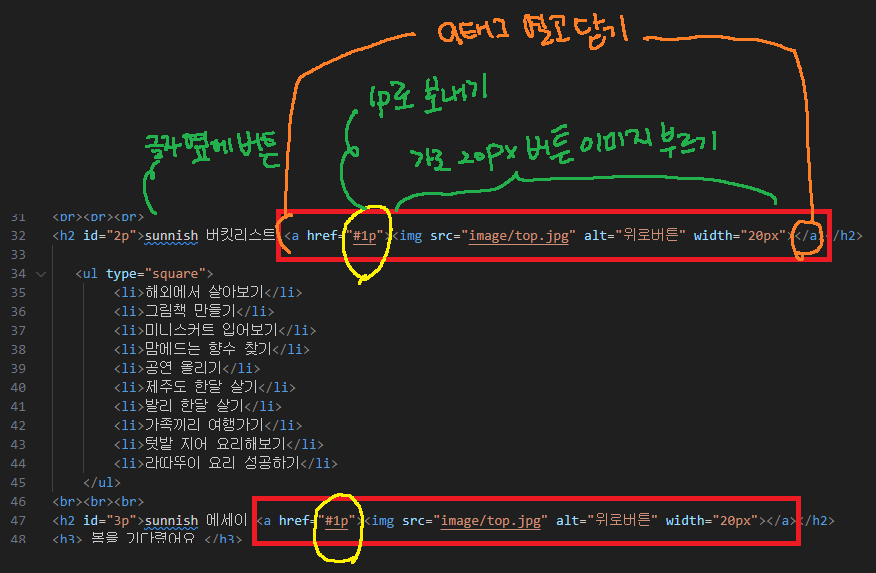
오늘 배울 내용을 먼저 정리해 봅니다. #하이퍼링크 #책갈피 기능 # 태그 #id 속성 이번 포스팅에서는 태그를 이용하여 페이지 내 상하 이동하는책갈피 기능을 구현해 봅니다^^ 기본형식#이동하려는 id">id 속성 지정원하는 위치의 태그 속성에 id 지정ex sub1">문서제목중요! 한문서 안에서 동일한 이름으로 id 지정할 수 없음예전에 가벼운 홍보 홈페이지를 만들때, 카달로그와 같이, 웹페이지 1개로 만드는 게 유행했었어요. 이전 포스팅에서 여러 페이지로 구현했던 내용들을 한 개의 페이지로 통합해서, 상하 이동하는 방식으로 구현해 보겠습니다.무엇이 선행되어야 할까요? 1개의 기다란 웹페이지이동할 위치 지정0) 먼저, 계획을 세워 볼게요! 4개 페이지를 하나로 합치고,..