오늘 배울 내용을 먼저 정리해 봅니다.
#하이퍼링크 #텍스트에 링크 걸기 #<a>태그 #href 속성 #target 속성
이번 포스팅에서는
실제 <a> 태그를 이용해서
하이퍼링크 기능을 구현해 봅니다^^
- 기본형식
<a href="이동하려는 주소"> 텍스트or이미지 </a> - 속성
target="이동하는 창 지정" ;
"_self" 현재 창에서 이동(디폴트)
"_blank" 새창 열어 이동
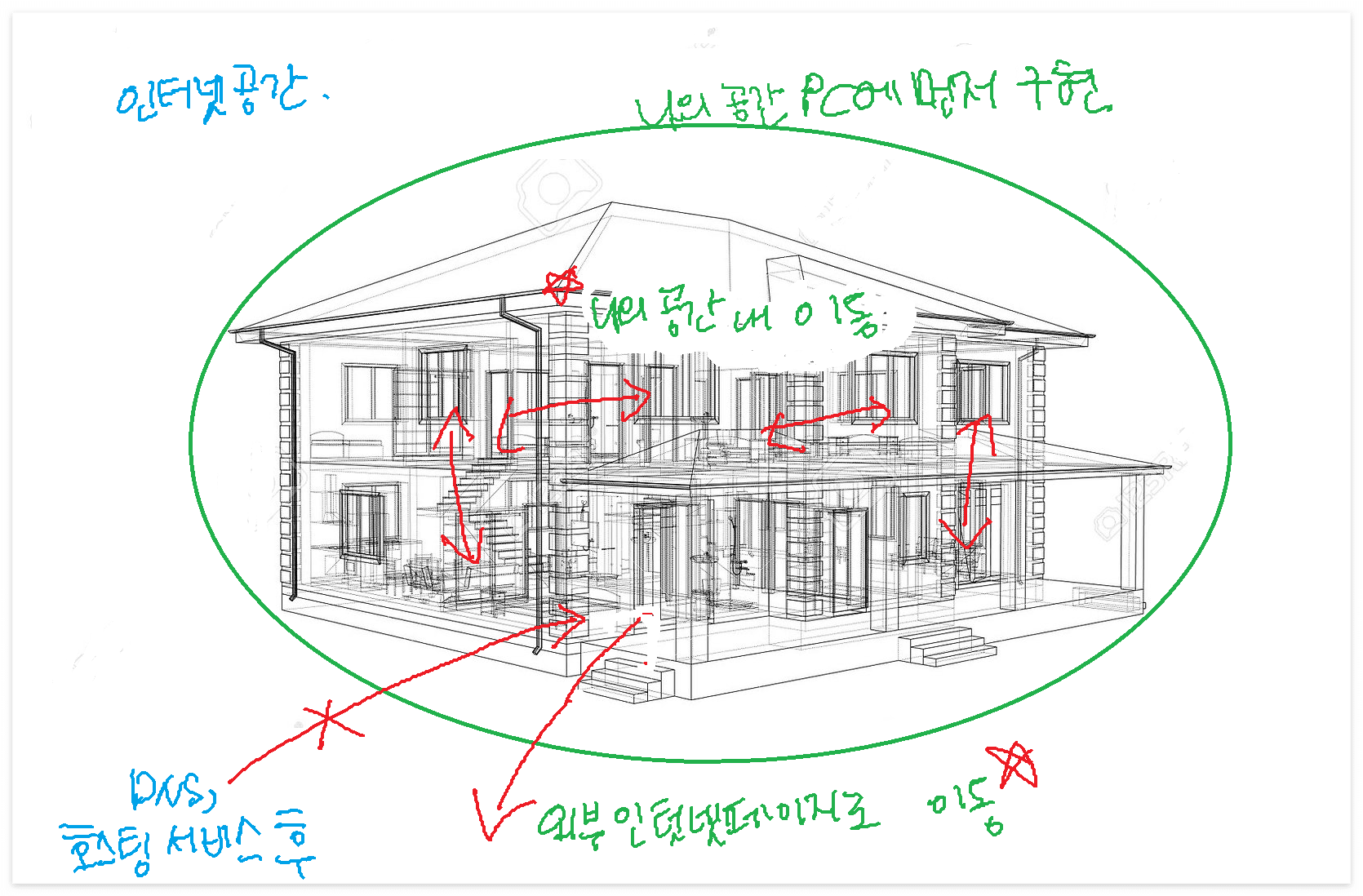
웹페이지 내, 페이지 이동과 외부사이트로의 이동을 다뤄보려고 해요! html 파일들과 관련 리소스(영상,이미지 등)의 폴더 정리가 한 곳에 잘 정리되어 있어야 수월합니다^^

어떤 것들이 선행 되어있어야 할까요?
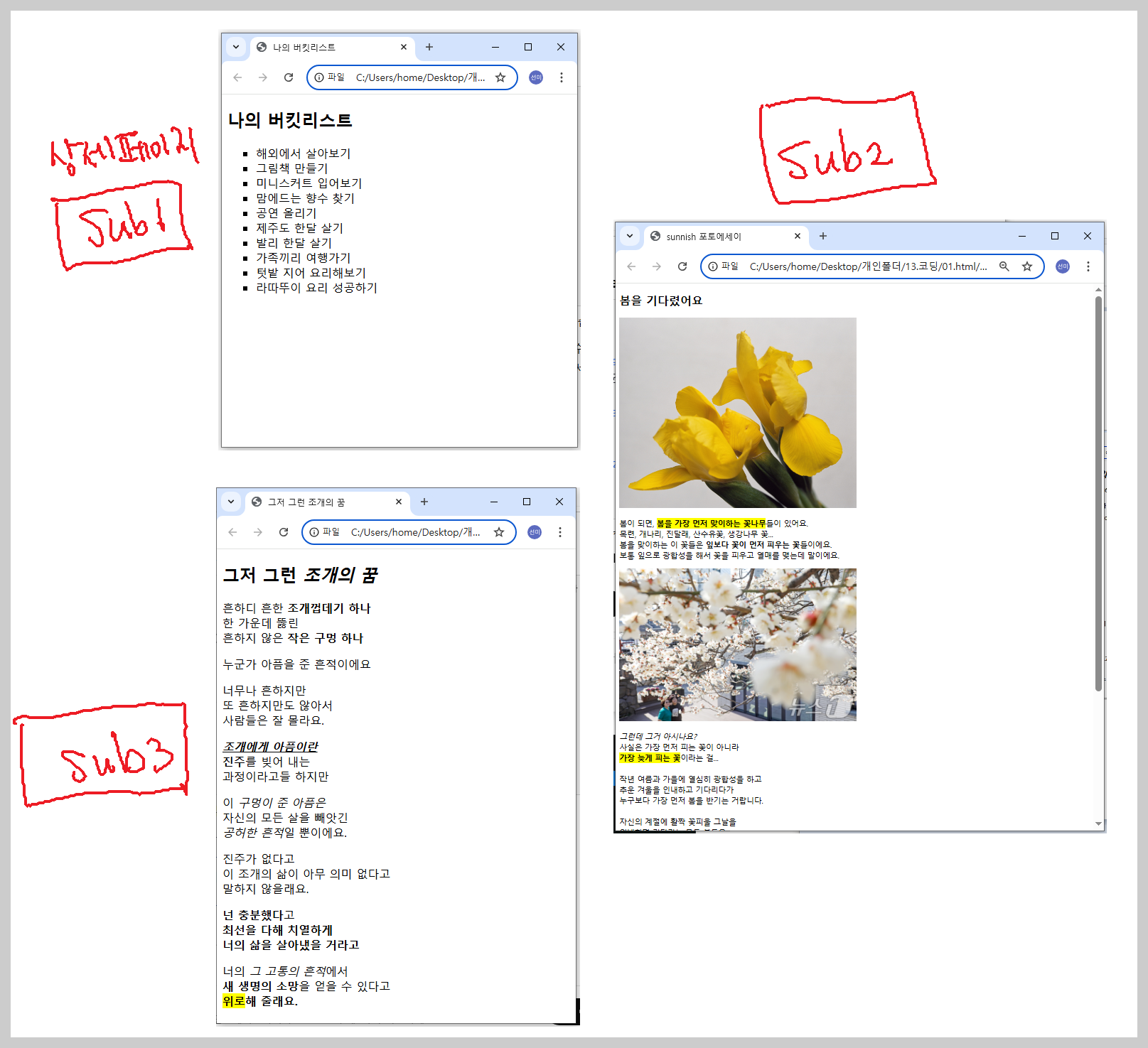
시작페이지와 상세페이지들 몇 개가 필요한데요, 상세페이지들은 블로그 작성하면서 만들었던 웹페이지들을 활용하고, 시작페이지는 하이퍼링크를 걸어줄 요소를 생각하여 새로 작성해야 했습니다.


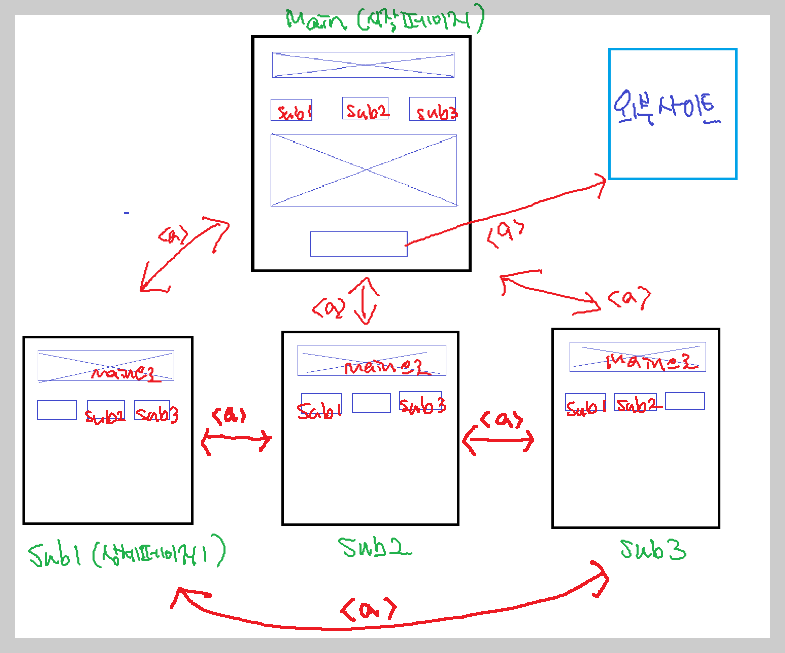
0) 먼저, 계획을 세워 볼게요!
메인 페이지 계획은 세웠고, 페이지 간의 이동은 어떻게 시킬지 다음과 같이 계획을 세웠습니다. 상세페이지에서도 시작페이지로 올 수 있어야 하니, 기존에 만든 페이지 상단에 시작 페이지와 동일한 이미지를 넣고, 시작페이지로 돌려보낼 계획을 세웠습니다!

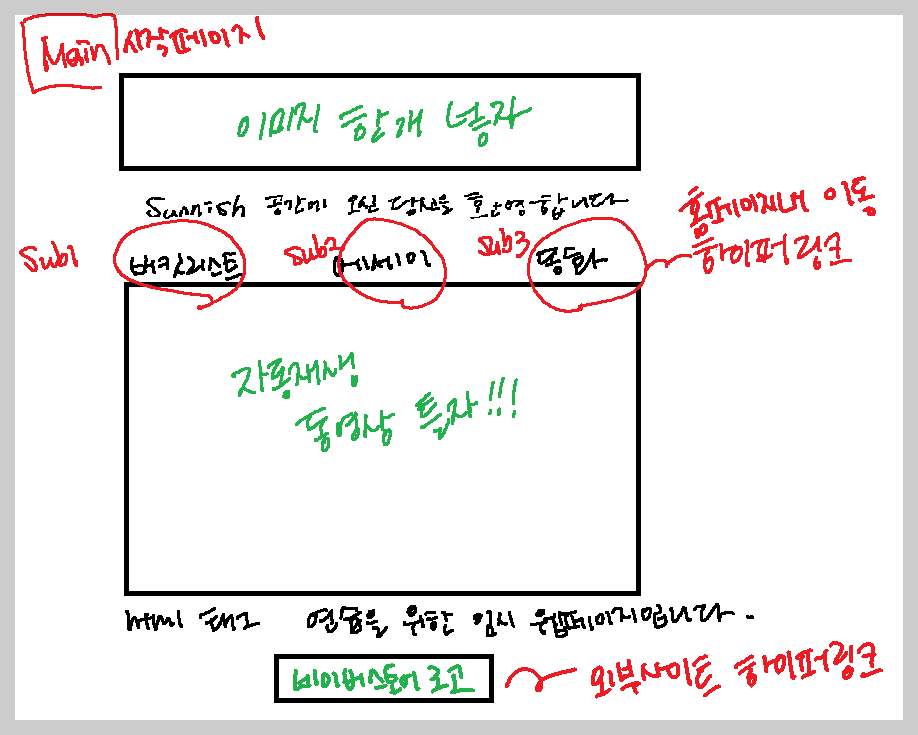
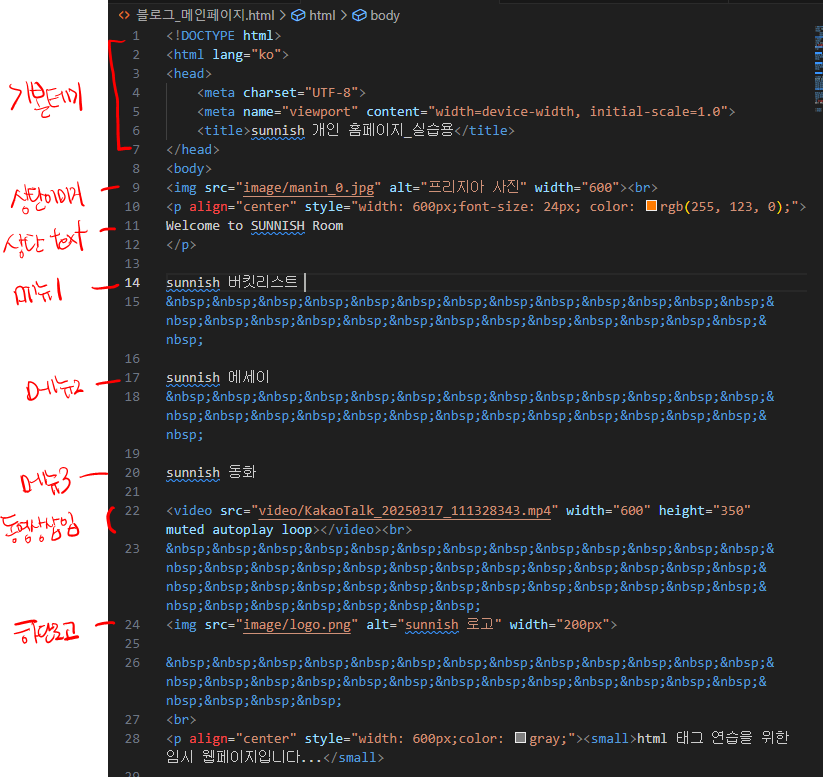
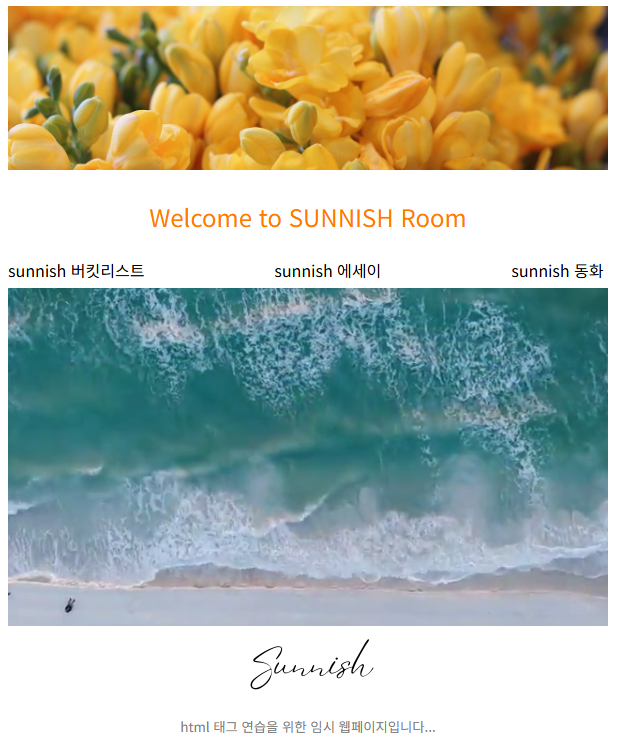
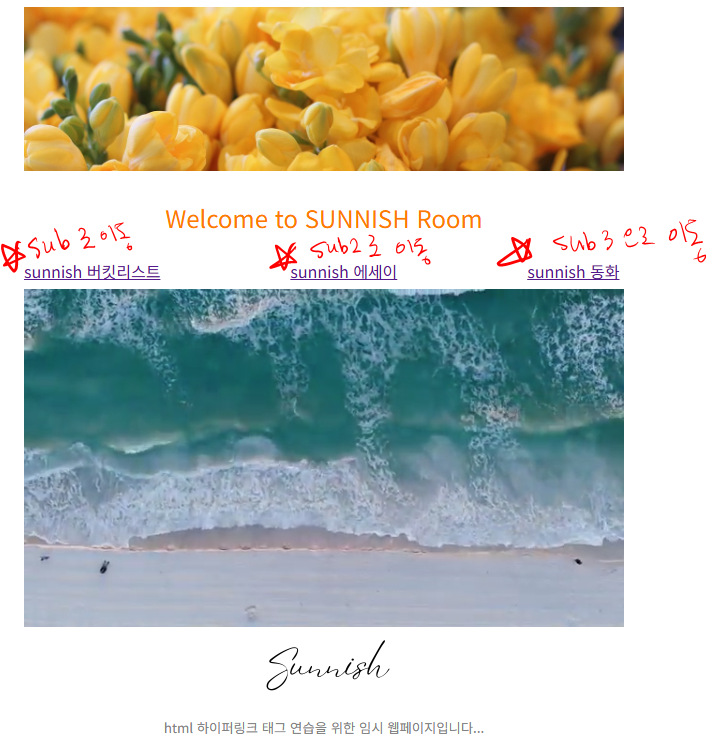
1) 메인페이지의 디자인을 먼저, 완성해요!


지금까지 배웠던 내용들을 총동원하여 글/그림/영상 등의 디자인 요소를 배치해 주었습니다.
주의!) 아직 CSS를 배우지 않아서, 세세한 편집 기능을 사용하지 못하기 때문에, 간격이나 이미지 정렬 등은 임시로 함.
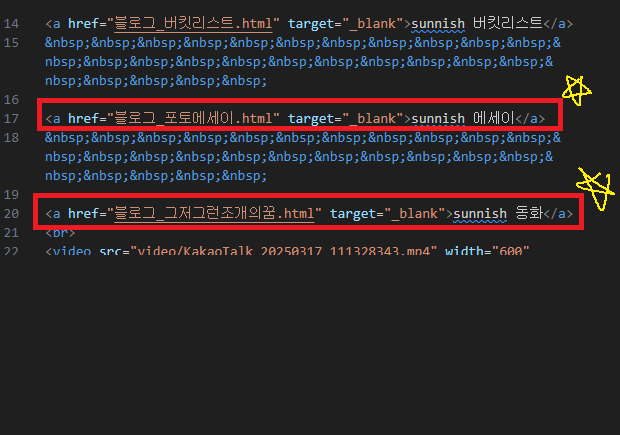
2) 메뉴로 쓸 텍스트에 하이퍼링크을 걸어 주어요!
- 메뉴-->이동할 페이지
sunnish 버킷리스트 --> 블로그_버킷리스트.html
sunnish 에세이 --> 블로그_포토에세이.html
sunnish 동화 --> 블로그_그저그런 조개의 꿈.html - 기본형식&속성지정
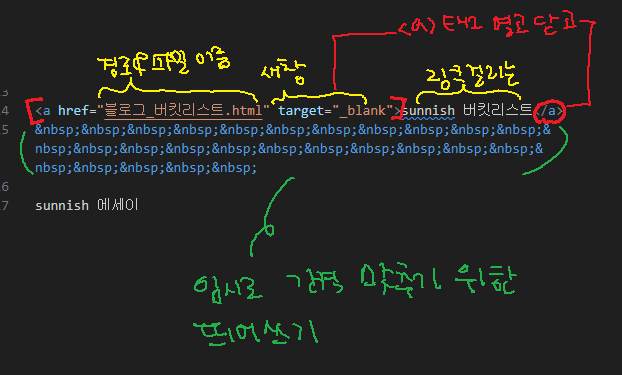
<a href="이동하려는 주소" target="새창으로"> 텍스트 </a>
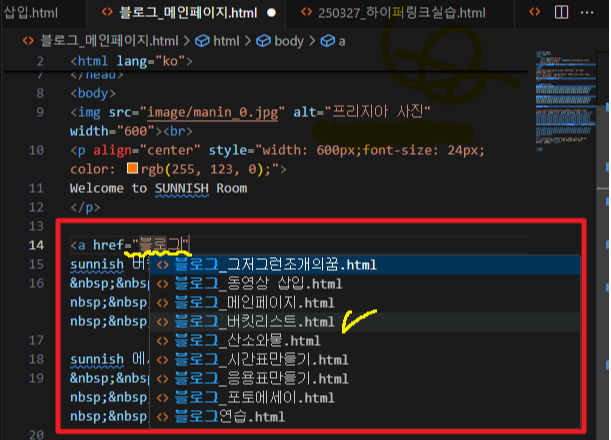
먼저, "sunnish 버킷리스트" 글자에 기존에 작성했던 "블로그_버킷리스트.html" 웹페이지를 연결 시켜 볼게요. 비주얼스튜디오코드 웹에디터에서는 폴더 또는 파일 이름을 앞에 일부만 쳐도 자동 생성으로 추천해 주어 편리해요.
중요!) "블로그_버킷리스트.html" PC 내에 있기 때문에 PC내 폴더 경로를 지정해야 해요. 그런데, html 문서는 모두 같은 폴더에 모아 놓기로 했기 때문에, 파일만 지정해 주면 됩니다.


아직 서버에 올리지 않았기 때문에, 제 PC에서만 구현될 수 있어요. 하이퍼링크가 구현된 모습을 화면 녹화해 보았습니다.
메모!) 실제 서버에 올리는 파일들은 전부 영어로 만들어야 한대요^^;;;(한참 있다 알았어요 ㅎㅎㅎㅎ) 여기서는 <a> 태그 공부만 하기로^^;
같은 방식으로 메뉴로 쓸 텍스트 2개에 해당페이지를 마저 연결 시켜 주었습니다. 텍스트에 하이퍼링크가 걸리면, 글자색이 변하고 밑줄이 그어지는 것을 확인할 수 있어요!


오늘은 여기까지!
우아아아~! 아직 갈길이 멀지만 이제 뭔가 진짜 되어가는 기분이네요^^ 다음 포스팅에 이어서 마무리를 해 볼게요!
좋은 하루 되세요^^
'쇼핑몰 제작 도전기 > 코딩 - HTML, CSS' 카테고리의 다른 글
| [코딩]페이지 내에서 상하 이동할 수 있어요! - html 하이퍼링크 책갈피 기능 (0) | 2025.04.03 |
|---|---|
| [코딩]페이지를 연결 시킬 수 있어요! ② - html 이미지에 하이퍼링크 걸기 (2) | 2025.03.31 |
| [코딩] 인터넷 주소가 뭐에요? - html 하이퍼링크 사전 지식 (3) | 2025.03.26 |
| [코딩]웹문서에 동영상을 넣을 수 있어요! - html 태그 동영상 삽입 (2) | 2025.03.24 |
| [코딩]웹문서에 사진을 넣을 수 있어요 - html 이미지 삽입하기 (0) | 2025.03.20 |