오늘 배울 내용을 먼저 정리해 봅니다.
#하이퍼링크 #책갈피 기능 #<a> 태그 #id 속성
이번 포스팅에서는
<a> 태그를 이용하여
페이지 내 상하 이동하는
책갈피 기능을 구현해 봅니다^^
- 기본형식
<a href="#이동하려는 id"> - id 속성 지정
원하는 위치의 태그 속성에 id 지정
ex <h2 id="sub1">문서제목<h2>
중요! 한문서 안에서 동일한 이름으로 id 지정할 수 없음
예전에 가벼운 홍보 홈페이지를 만들때, 카달로그와 같이, 웹페이지 1개로 만드는 게 유행했었어요. 이전 포스팅에서 여러 페이지로 구현했던 내용들을 한 개의 페이지로 통합해서, 상하 이동하는 방식으로 구현해 보겠습니다.
무엇이 선행되어야 할까요?
- 1개의 기다란 웹페이지
- 이동할 위치 지정
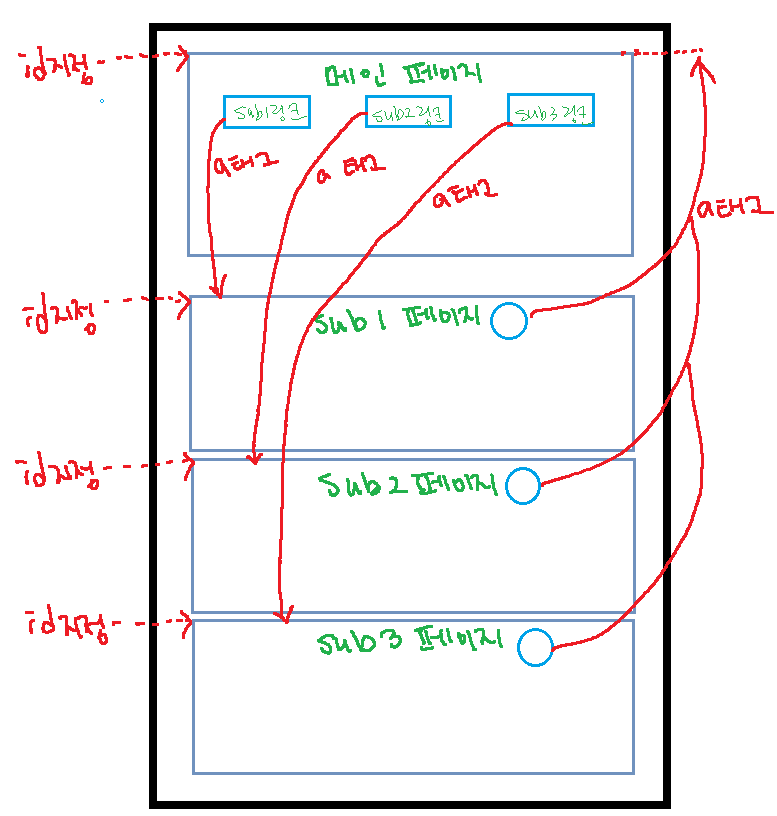
0) 먼저, 계획을 세워 볼게요!
4개 페이지를 하나로 합치고, 어느 위치에 아이디를 지정할지 다음과 같이 계획을 세워 주었어요!


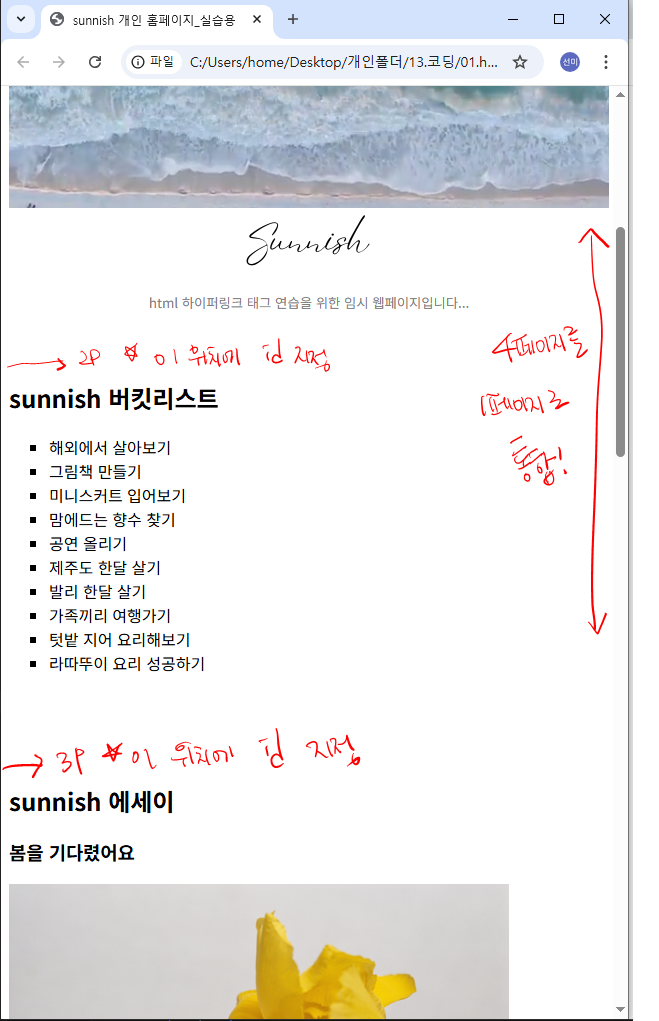
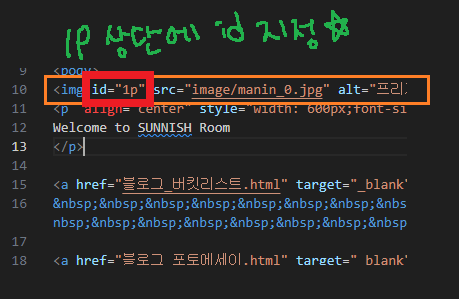
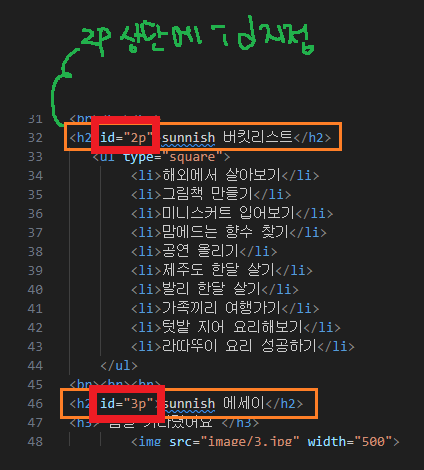
1) 해당 위치에 아이디를 지정해 주어요.
해당하는 위치에 제일 먼저 나오는 태그의 속성으로 id를 지정해 줍니다!
주의!) 이때, id로 지정하는 이름은 예약어(img, p와 같은 태그 명령어 등)를 사용할 수 없어요!


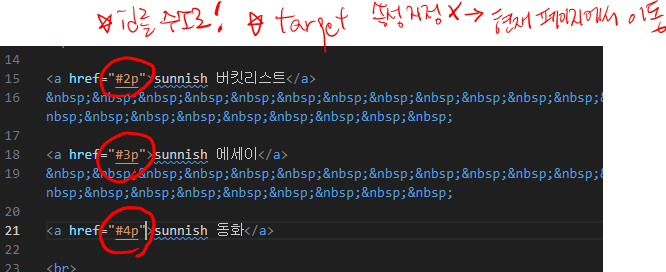
2) 해당 버튼에 a 태그로 링크를 걸어 줍니다.
a 태그의 href 속성에 '#id이름' 으로 주소를 넣습니다. 이때, 새창으로 열지 않고, 해당 페이지에서 이동하도록 수정합니다!

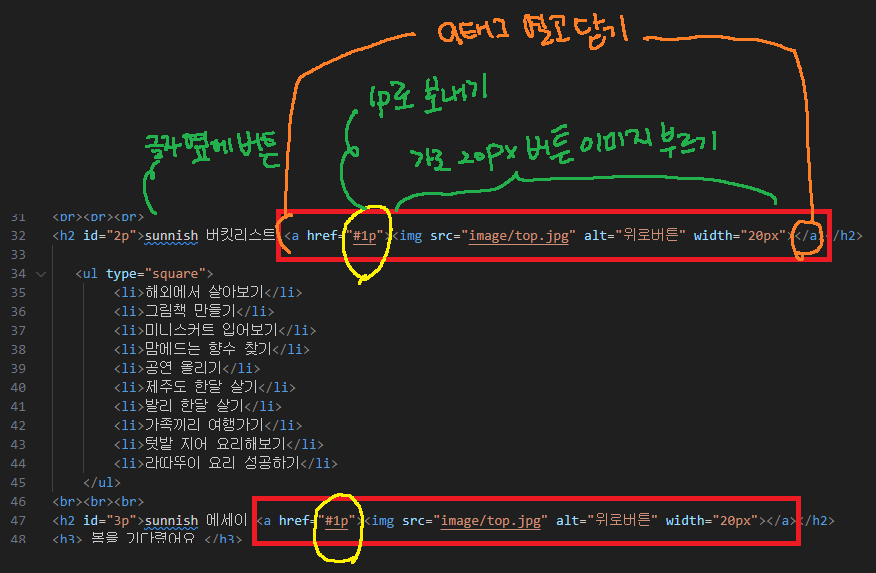
3) 이제 sub 페이지에서 제일 처음으로 돌아갈 수 있도록 링크를 걸어 줍니다.
- "위로" 버튼 만들기
- 이미지로 하이퍼 링크 걸어 주기
<a href="#1p"> <img 태그> </a>

와우, 이렇게 완성!
결과물을 보여 드릴게요, 쨔~잔!
id 지정을 이용한, a 태그 책갈피 기능!
이렇게 완성되었습니다!
계획만 잘 세우면, 크게 어렵지 않은 거 같아요^^
뿌듯함 가득 안고 마칩니다!
좋은 하루 되세요!
'쇼핑몰 제작 도전기 > 코딩 - HTML, CSS' 카테고리의 다른 글
| [코딩]페이지를 연결 시킬 수 있어요! ② - html 이미지에 하이퍼링크 걸기 (2) | 2025.03.31 |
|---|---|
| [코딩]페이지를 연결 시킬 수 있어요! ① - html 텍스트에 하이퍼링크 걸기 (2) | 2025.03.27 |
| [코딩] 인터넷 주소가 뭐에요? - html 하이퍼링크 사전 지식 (3) | 2025.03.26 |
| [코딩]웹문서에 동영상을 넣을 수 있어요! - html 태그 동영상 삽입 (2) | 2025.03.24 |
| [코딩]웹문서에 사진을 넣을 수 있어요 - html 이미지 삽입하기 (0) | 2025.03.20 |