오늘 포스팅의 주요 키워드를 먼저 정리해 봅니다.
#HTML #element #tag #에디터 프로그램 #작업환경 세팅
코딩의 가장 기본이 되는
HTML부터 진도를 나갈 예정이랍니다.
그.래.서 HTML 코딩을 하기 위한
사전 준비 작업에 대해 먼저 알아 볼게요.
HTML이란...
Hypertext Markup Language로, 우리가 보는 웹페이지가 어떻게 구조화되어 있는지 브라우저로 하여금 알 수 있도록 하는 마크업 언어입니다. 태그(tag)와 요소(element)로 구성되어 있는데, 태그_컴퓨터가 이해할 수 있는 언어를 정리해서 요소_화면에 나타날 내용을 표시하도록 합니다.

HTML 작업을 위해 필요한 건...
- HTML 편집기 프로그램 설치 - 비주얼스튜디오 코드(무료)
- 작업환경세팅 - 파일 관리
- (FTP 프로그램 설치 - 파일질라)
HTML 코딩을 작업하려면, 다음과 같은 먼저 HTML 편집기 프로그램이 필요해요. 보조프로그램인 메모장으로도 가능하지만 기능이 불편하기 때문에, 비주얼스튜디오코드/아톰/에디트플러스/... 등과 같은 편집기 프로그램을 사용하게 됩니다.

강사 선생님께서는 초보자가 사용할 프로그램으로 비주얼스투디오 코드를 추천해 주셨어요. 무료로 이용 가능하면서도, 지원되는 기능들이 많아 앞으로 비주얼스튜디오 코드 프로그램을 이용해 수업이 진행될 예정입니다.
HTML 에디터를 설치해요
- 검색 사이트 검색
- 다운로드
- 설치
주의!) 메모리가 작은 경우 VSCodeUserSetupx32 버전이 / 충분한 경우 VSCodeUserSetupx64 버전이 설치됩니다.
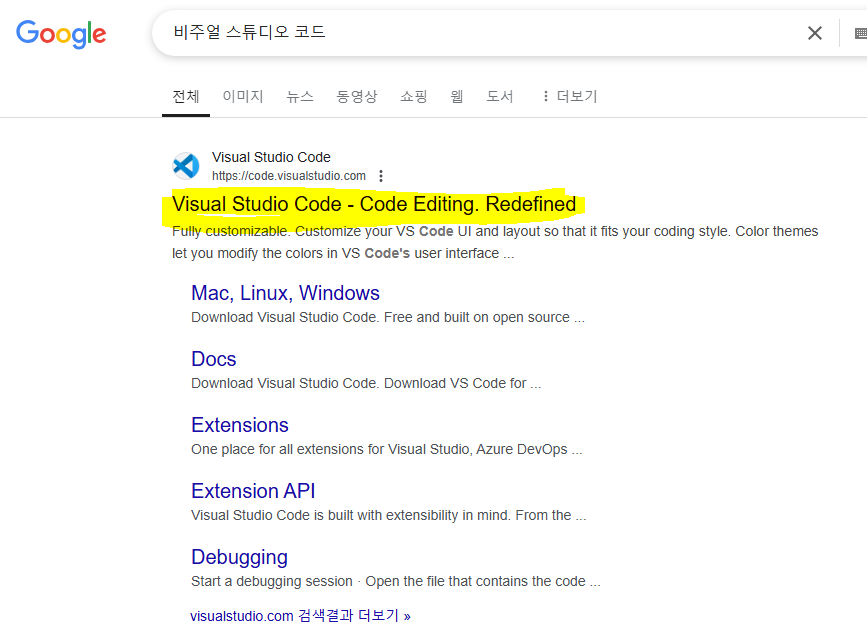
비주얼스튜디오 코드 프로그램을 설치해 봅니다. 검색사이트에서 검색하여 설치해 주시면 됩니다!
이때, 주의! 비주얼스튜디오 프로그램은 유료 프로그램이니 꼭 '***코드'를 확인해 주세요!


작업환경을 세팅해요
- 내 PC에 HTML 전용 폴더 지정
- VSC에 해당 폴더 연결
- 파트너 프로그램 설치
1) 먼저, 작업 전용 폴더를 지정합니다.
웹문서를 작성하는데 파일들이 필요할지 생각해 봅시다.
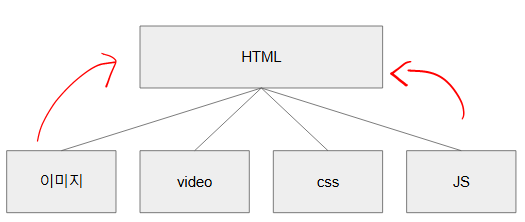
Html + 이미지 + 동영상 + 사운드 + 기타 추가 옵션 파일들.
즉, 우리가 만들 웹문서에 따라오는 파일들은 덩치가 매우 큽니다. 따라서 파일을 한군데로 지정해서 관리해야 개발이 용이하다 합니다. 다음과 같은 구조로 폴더를 만들어 파일들을 폴더째 관리_하도록 합니다.
중요!) 파일명은 반드시 영문으로 작성해야 합니다! (한글은 인식을 못한대요.)


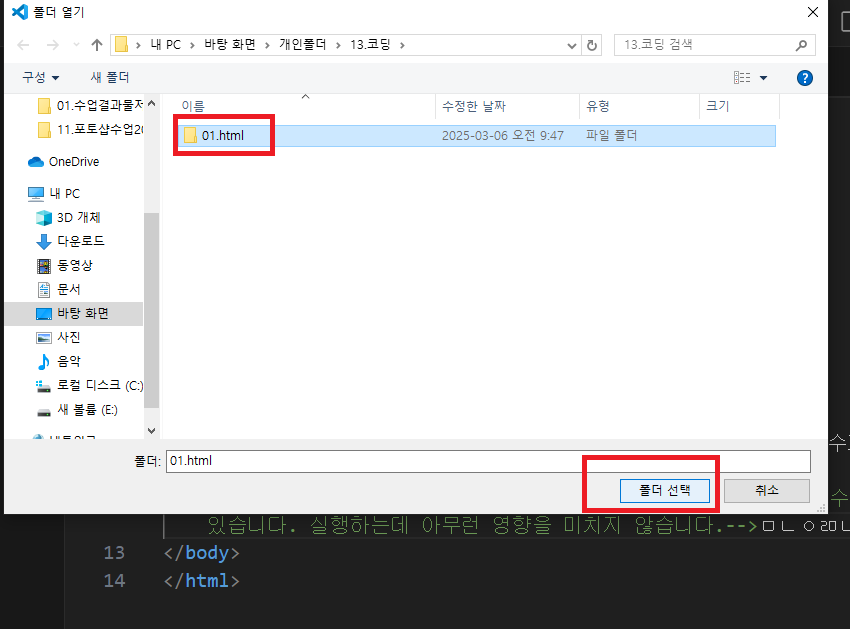
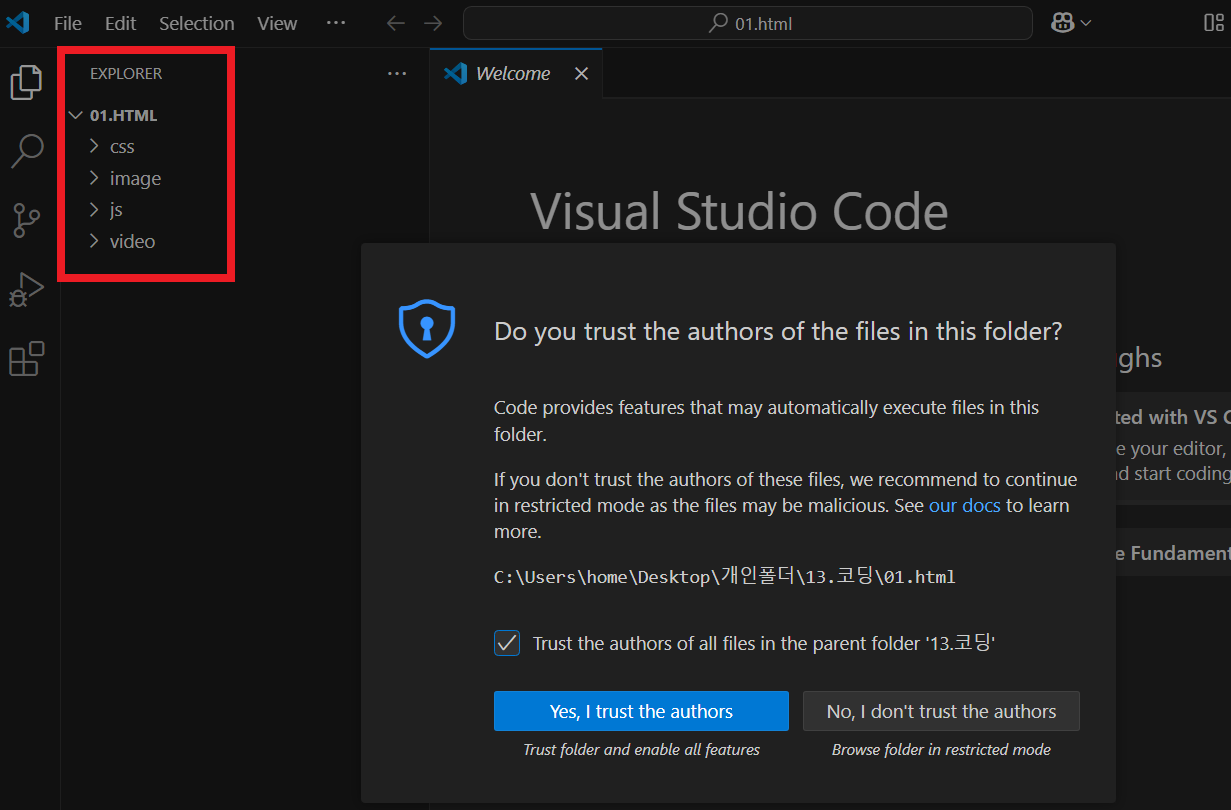
2) Visual studio code를 실행해 작업 전용 폴더를 지정합니다.
VSC에 이 작업환경을 알려 주면, 알아서 파일 관리를 해 주는 기능이 있대요. 알아서 해당 폴더에 새문서를 생성하고 저장하고. 다음과 같은 경로로 실행해 주세요!
File > open folder > 폴더선택


이 세팅이 끝나고 나면 왼쪽에 폴더 구성이 표기되는 것을 확인할 수 있습니다.

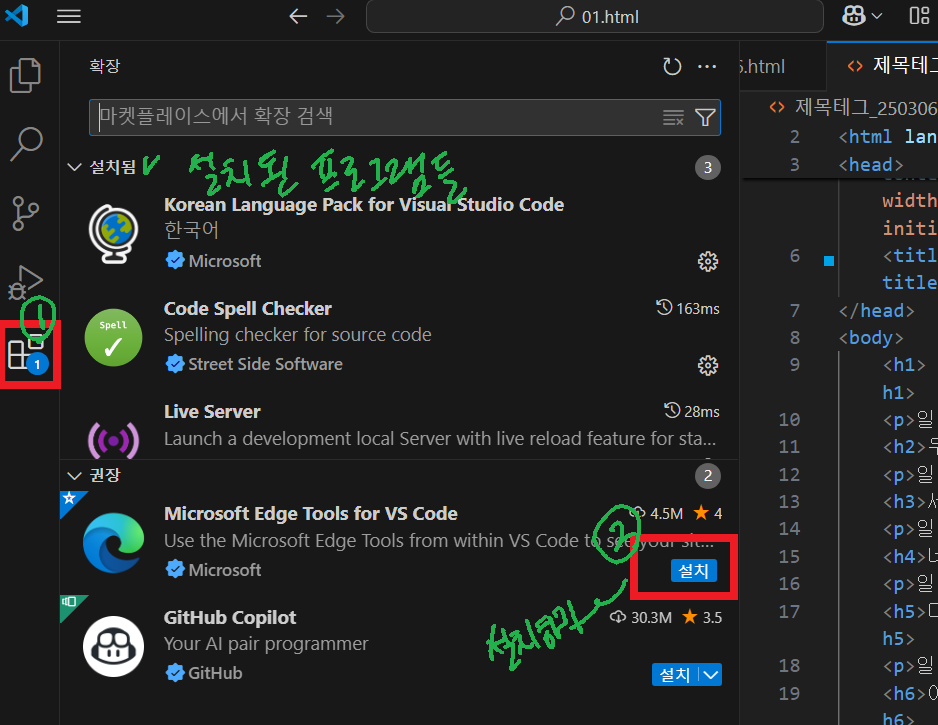
3) Visual studio code 보조 파일들을 설치해요
VSC를 실행하면, VSC를 사용하는데 함께 쓰면 유용한 파트너 프로그램들을 찾아 설치할 수 있어요. 강사 선생님께서 추천해 주신 것은 4가지!
- CODE SPELL CHECKER : 태그 작성하다 스펠링 틀려주는 것 알려주기
- auto rename tag : 태그 작성할 때, 자동 완성하기 같은
- 한글 언어팩 : 기본 영문 버전을 한글 언어로!
- (live server : 나중에 필요하대요^^)
왼쪽 하단 마켓플레이스 클릭 ==> 설치 버튼 누르기 ===> VSC 종료했다 켜기

자! 여기까지 HTML 작업을 위한 사전 준비가 완료되었습니다. 이...이젠 지...지인짜 코딩을 하게 되는 건가요...? 떨리는 마음 반, 설레는 마음 반으로 다음 수업을 기다립니다!
오늘은 여기까지!
다음 수업 정리 때 만나요!
감사합니다^^
'쇼핑몰 제작 도전기 > 코딩 - HTML, CSS' 카테고리의 다른 글
| [코딩] 글에 서식을 넣을 수 있어요! ② - html 취소선/위아래첨자/작은글씨/수평선 (2) | 2025.03.11 |
|---|---|
| [코딩] 글에 서식을 넣을 수 있어요! ① - html 굵게/기울이기/밑줄/마킹 (0) | 2025.03.10 |
| [코딩] 제목과 문단을 작성할 수 있어요! - html 제목/문단/줄바꿈 태그 (6) | 2025.03.07 |
| [코딩] 왕초보가 웹페이지를 처음 만들었어요! - HTML 작성 기초 (0) | 2025.03.06 |
| [코딩] 쇼핑몰 제작에 필요한 코딩은 무엇? - 사전 지식 (2) | 2025.03.05 |