오늘 배울 내용의 주요 키워드를 먼저 정리해 봅니다.
#취소선_<del> #윗첨자_<sup> #아래첨자_<sub> #작은글씨<small> #수평선_<hr>
이전 포스팅에 이어,
글서식 관련 기타 태그들을 배워 볼게요^^
- <del> ;
취소선 - <sup> ; 윗첨자_수학기호와 같은 X2
- <sub> ; 아래첨자_화학식과 같은 H2O
- <small> ; 본문 중에 작은 글씨
- <hr> ; 다음 줄에 수평선
작업 순서를 먼저 머릿속으로 정리해 보아요!
VSC 실행 ==> 새문서 만들기 ==> 문서 이름 지정 ==> 기본 태그 나오게 하기_!+[enter] ==> 언어 코드 변경 ==> title 작성 ==> body 내용_제목 작성 ==> body 내용_본문작성 ==> 저장 ==> html 문서 실행&확인 ==> 수정 확인
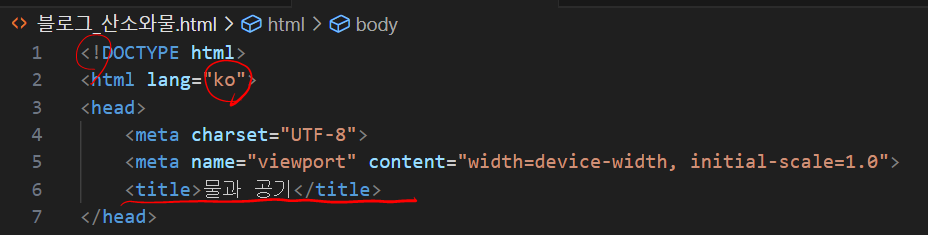
1) 새문서를 만들고 기본 태그들을 작성해요

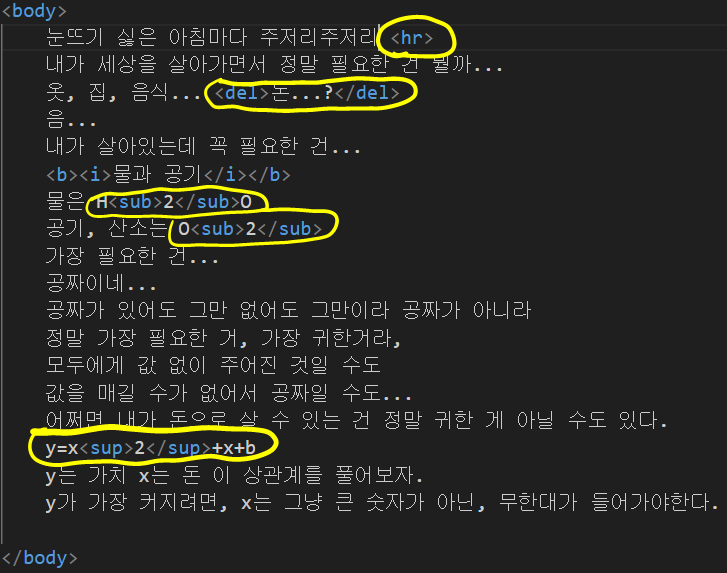
2) body 안에 해당 태그들을 이용하여 글을 쓰고 저장해요
아침마다 눈뜨기 싫고, 학교가기 싫고, 일하기 싫을 때 떠오른 생각을 주저리주저리 써 봤어요^^

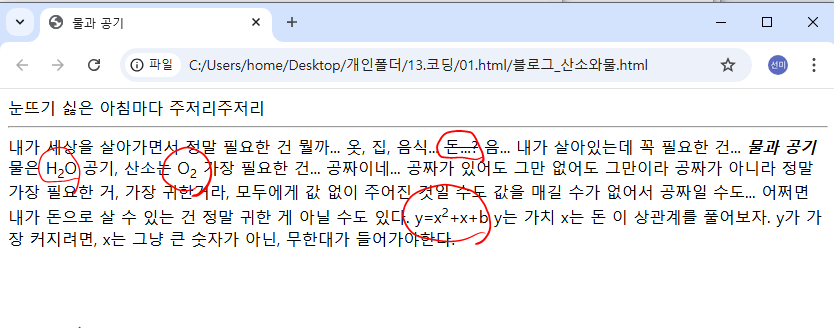
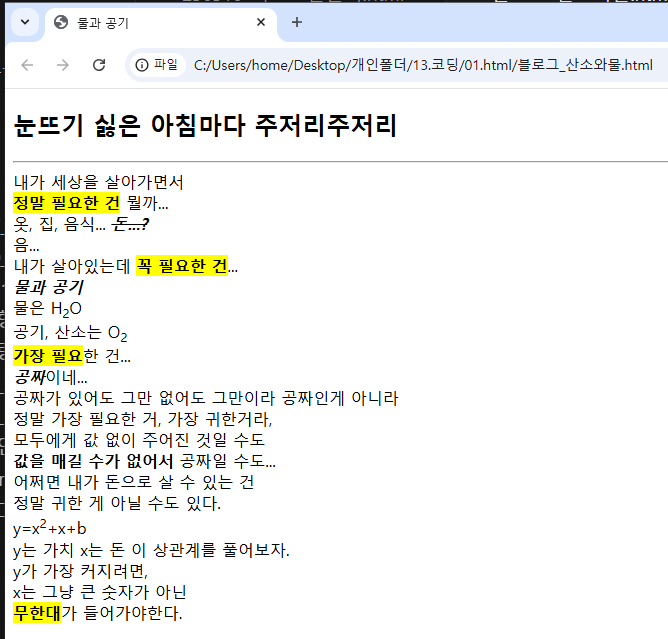
3) html 문서를 실행하여 확인해요
다행히 의도대로 수평선, 취소선, 위아래첨자는 잘 구현이 된 것 같습니다^^ 중간 중간 줄바꿈과 어구 강조를 해 주고, 제목을 <h2> 태그를 이용해 써 주도록 수정 계획을 잡았습니다.

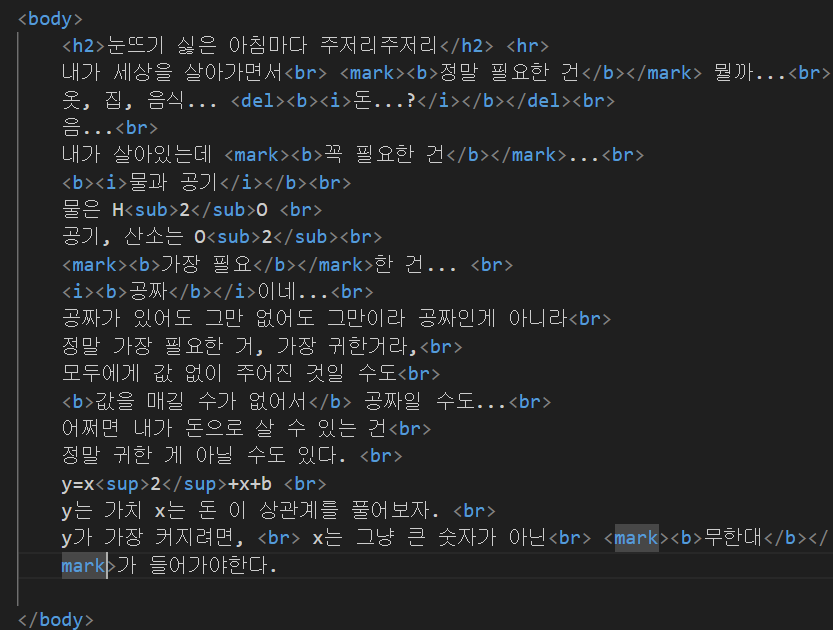
4) 태그를 수정 작성하고 저장하고 확인해요.


짜쟌!
이렇게, 나의 주저리주저리를 html 웹문서로 완성해 보았습니다!
오늘은 여기까지^^
좋은 하루 되세요!
'쇼핑몰 제작 도전기 > 코딩 - HTML, CSS' 카테고리의 다른 글
| [코딩]글머리 기호를 이용해 리스트를 만들 수 있어요! ② - html 리스트 태그 응용 (0) | 2025.03.12 |
|---|---|
| [코딩]글머리 기호를 이용해 리스트를 만들 수 있어요! ① - html 리스트 태그 (0) | 2025.03.12 |
| [코딩] 글에 서식을 넣을 수 있어요! ① - html 굵게/기울이기/밑줄/마킹 (0) | 2025.03.10 |
| [코딩] 제목과 문단을 작성할 수 있어요! - html 제목/문단/줄바꿈 태그 (6) | 2025.03.07 |
| [코딩] 왕초보가 웹페이지를 처음 만들었어요! - HTML 작성 기초 (0) | 2025.03.06 |