오늘 배울 내용의 주요 키워드를 먼저 정리해 봅니다.
#태그작성 팁 #<hn> 제목(헤드라인) 태그 #<p> 문단 태그 #<br>줄바꿈
오늘 배운 내용은
글을 작성하는데 필요한 기본 태그들이였어요.
- <h1>, <h2>,<h3>,<h4>,<h5>,<h6> ; 제목(헤드라인)을 쓸 때 쓰는 태그로 글자가 크고 굵음
메모!) 숫자가 작을 수록 글자가 큽니다! - <p> ; 문단을 시작됐음을 알리는 태그로, 한줄을 띄고 문장이 시작됨
- <br> ; 문단 내, 줄바꿈이 필요할 때 사용.
html 태그 작성 팁!
이제 제시된 태그들을 이용해서 웹페이지 내 문서를 만들 수 있는데요, html 작성할 때 알아두면 유용한 팁을 공유합니다.
- html 태그 작성은 소문자로만!
html은 대소문자 구분없이 작성가능하지만, 추후 java script를 함께 쓸 때를 대비해 소문자로만 작성하는 것이 암묵적인 룰이라고 해요. 나중에 코딩이 복잡해 지면, 구조 파악에 도움이 되겠죠? - 태그 열고, 닫는 것을 정확히!
태그는 오픈태그 <p>로 시작해 닫는 태그</p>를 함께 잘 써 주어야 구조가 혼동되지 않습니다. - 적당히 들여쓰기
태그는 구조 파악이 용이하도록 적당히 들여써 주는 게 좋다 해요. - VSC 내 줄바꿈 단축키 ; [alt]+z
VSC 내 html을 작성하다 보면, 우측으로 계속 길어지는데요, 자동줄바꿈 단축키를 눌러 놓으면 아주 쾌적합니다^^ (뼈속에서 우러나오는 경험!)
지금까지 배운 것들을 이용해서 '그저 그런 조개의 꿈'이라는 짧은 동화를 html로 작성해 보겠습니다.
작업 순서를 먼저 머릿속으로 정리해 볼게요!
VSC 실행 ==> 새문서 만들기 ==> 문서 이름 지정 ==> 기본 태그 나오게 하기_!+[enter] ==> 언어 코드 변경 ==> title 작성 ==> body 내용_제목 작성 ==> body 내용_본문작성 ==> 저장 ==> html 문서 실행&확인 ==> 수정 확인
1) 새 문서를 만들고 기본 태그들을 불러 와요.
VSC를 실행시켜, 새 html 문서를 만들어 기본 내용을 먼저 작성해 주었어요! 쉽죠잉?^^

2) <h1> 태그를 써서 제목을 작성해요.

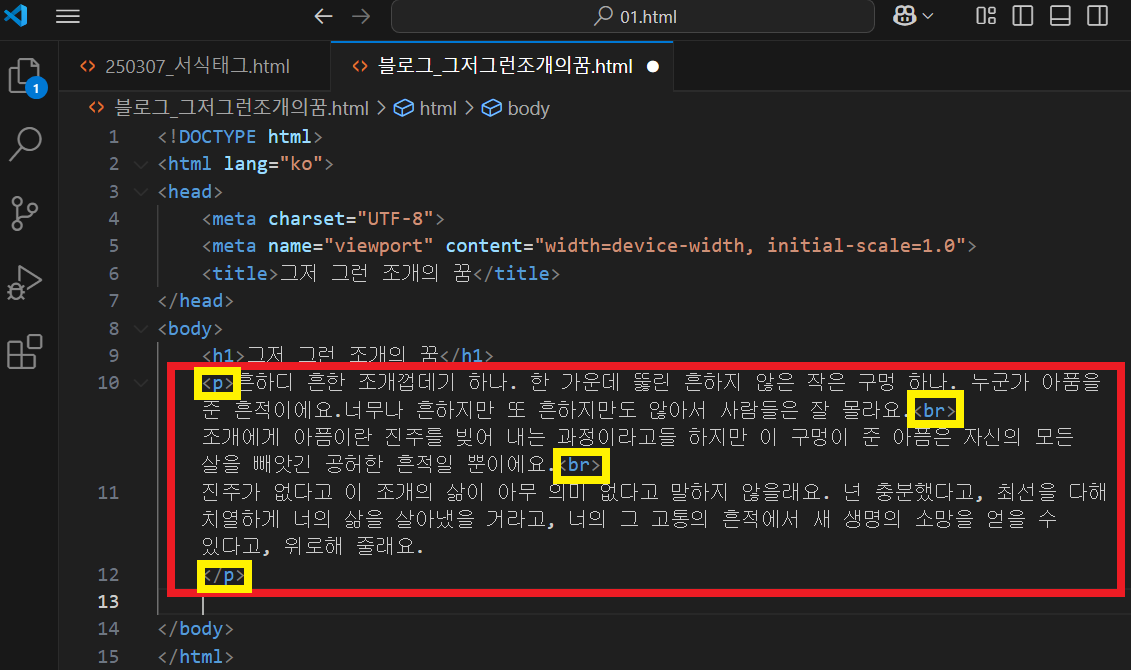
3) <p>, <br> 태그를 써서 본문(body)을 작성해요.

4) 저장하고 문서를 확인해요!

5) 수정과 확인을 거쳐요!
제목이 너무 커서 h2 태그로 바꿔 주고, 줄바꿈과 문단을 좀더 나누어 시와 같이 표현할 수 있게 수정해 보았어요. 반드시 저장을 하고 새로고침을 해야 수정 내용이 적용되어요^^


드디어!
html 웹문서 하나를 만들었습니다!
여기에 사진도 들어가고 소리도 들어가고 서식도 들어가면 점점 더 그럴듯 해 지겠죠?
다음 수업 때 만나요!
감사합니다^^
'쇼핑몰 제작 도전기 > 코딩 - HTML, CSS' 카테고리의 다른 글
| [코딩] 글에 서식을 넣을 수 있어요! ② - html 취소선/위아래첨자/작은글씨/수평선 (2) | 2025.03.11 |
|---|---|
| [코딩] 글에 서식을 넣을 수 있어요! ① - html 굵게/기울이기/밑줄/마킹 (0) | 2025.03.10 |
| [코딩] 왕초보가 웹페이지를 처음 만들었어요! - HTML 작성 기초 (0) | 2025.03.06 |
| [코딩] 웹프로그래밍, HTML은 어떻게 시작하는 거에요? - 사전 준비 (0) | 2025.03.06 |
| [코딩] 쇼핑몰 제작에 필요한 코딩은 무엇? - 사전 지식 (2) | 2025.03.05 |